האם אתה סקרן באינטרנט ורוצה להציץ בקוד המקור של אתר כלשהו באינטרנט? אם כן, אתה לא לבד. אחת השאלות הנפוצות ביותר לקוראים שאנו רואים היא כיצד להציג קודי מקור HTML מדף אינטרנט כלשהו באייפון (או iDevice – iPad אחר או iPod Touch אחר). למרבה המזל, יש לנו פיתרון בזכות המפתח רוב פלהרטי! מאמר זה מתאר את הצעדים הנדרשים להצגת קוד המקור (HTML, CSS, JavaScript וכו ') עבור כל דף אינטרנט ב- iDevices שלך כולל iPad, iPhone או iPod touch. והכי טוב, אין צורך באפליקציה!
כיצד להציג קודי מקור HTML ב- iDevices
8 שלבים קלים להצגת קודי מקור HTML
- הקש על Safari (iPhone, iPod או iPad), אם הוא עדיין לא פתוח, ובקר בדף זה. שיטה זו עובדת גם עבור Chrome
- בחר בלחצן השיתוף (המכונה גם כפתור הפעולה):

- הקש על סימניה :

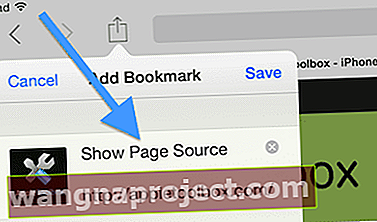
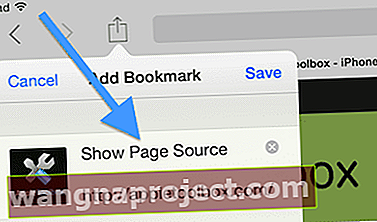
- בחר בשדה שם ולחץ על סמל ה- X כדי לנקות אותו ולתת לו שם "הצג מקור עמוד" ואז הקש על "שמור".

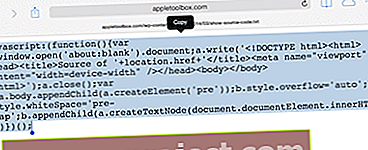
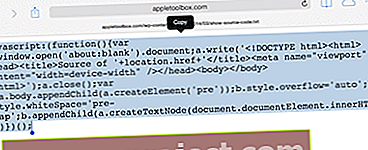
- עכשיו בקר בדף זה ובחר הכל והעתק את קוד ה- JavaScript: ( אשראי קוד: רוב פלהרטי )

- אשר שהקוד שאתה מעתיק מהאתר של רוב נראה זהה לזה (אך העתק מדף זה לא מלמטה):
- javascript: (function () {var a = window.open ('about: blank'). document; a.write ('Source of' + location.href + ''); a.close (); var b = a. body.appendChild (a.createElement ('pre')); b.style.overflow = 'auto'; b.style.whiteSpace = 'pre-wrap'; b.appendChild (a.createTextNode (document.documentElement.innerHTML) )}) ();
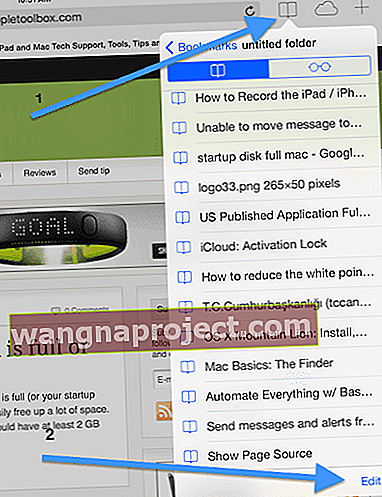
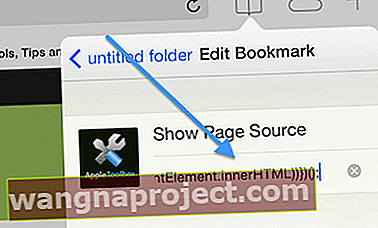
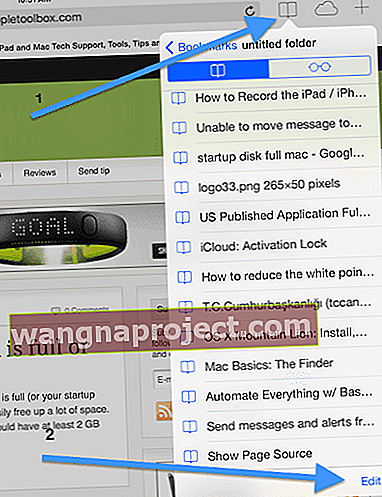
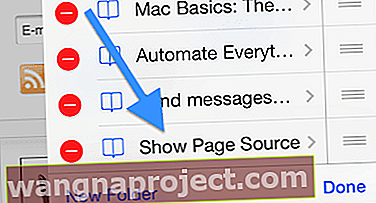
- הקש על סמל הסימניות והקש על ערוך :

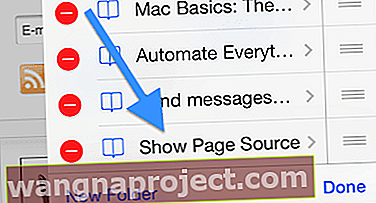
- בחר בסימנייה "הצג מקור דף" שיצרת זה עתה בשלב מס '4:

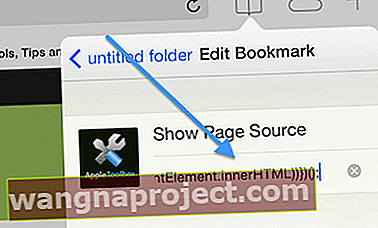
- הקש על שדה הכתובת ולחץ על סמל ה- X כדי לנקות אותו, והדבק את קוד ה- JavaScript שהעתקת בשלב מס '5; ואז הקש על בוצע

זהו זה! עכשיו אתה יכול להשתמש בכל דף אינטרנט באמצעות ספארי נייד (וכרום) ב- iDevice שלך (iPhone, iPod או iPad), הקש על סמל הסימניות ואז הקש על הסימנייה הצג מקור דף, ונפתח חלון חדש המציג את קוד המקור של עמוד אינטרנט. מדהים וקל!
סיים תוצאות כדי להציג קודי מקור ב- HTML


וכמובן, קיימת אפליקציה לכך!
אם אינך אוהב את הרעיון לעבור על שלבים של צעדים ידניים, App Store מציע כמה אפליקציות שעושות את העבודה בשבילך! חפש אפליקציות של צד שלישי כמו הצג מקור, מקור לדף אינטרנט, דפדפן מקור ואפליקציות דומות המאפשרות להציג קוד מקור HTML. עם יישומים אלה, אתה מקבל גישה לכל קוד המקור של HTML המועדף על האתר שלך, CSS, ובאפליקציות מסוימות, כל Javascript. חלק מהאפליקציות הללו אפילו מציעות סיומת Safari למכשירי iOS וכוללות תכונות מובנות להדגשת תחביר וחיפוש! 
עם יישומים אלה, צפייה בקוד המקור היא תהליך חלק, צעד אחד. פשוט הזן כתובת אתר וראה מיד את קוד המקור שמאחוריו. או השתמש בתוסף Safari של האפליקציה וגלוש באינטרנט כפי שהיית עושה בדרך כלל. לאחר מכן, כאשר ברצונך להציג את המקור עבור הדף הנוכחי שלך, כל שעליך לעשות הוא להקיש על סמל הפעולה ולבחור הצג מקור. קל להעתיק את הטקסט לקרטון שלך לשימוש באפליקציות אחרות או אפילו לשלוח אותו בדוא"ל.